draw.ioはいいけれど、Graphviz + dot記法もいいぞ!あとNN-SVGも!
論文とかでグラフ書くの面倒
draw.ioはwebアプリでGUIでGoogleDriveとの連携もできていいのですが、TeXとWordが違うように、習熟度が同じならばコマンドによる描画のほうが手軽で堅実です。
Flowchart Maker & Online Diagram Software
グラフ三分クッキング
論文に出てくるようなグラフ、図はほぼ全てGraphvizで書けます。
dot記法という簡単なものが用意されているのでそれを使います。 brewでインストールします。
brew install graphviz
touch hoge.dot < echo "digraph graph_name {alpha;}"
dot -Tpdf -O hoge.dot
open -a hoge.dot.pdf
テンプレート例
何でもできるので、必要最低限だけ書きます。
- ノードの形 node [shape = 形] (box,circle,ellipse楕円だけ覚えればOK)
- 矢印の引き方 ノード名 -> ノード名
digraph graph_name { node [shape = box] alpha; beta; alpha -> beta -> delta; }

その他のグラフの書き方
このgraphvizではないやり方もあります。
- draw.io
- matplotlib
- tensorboard
- NN-SVGという有志のグラフ作成ソフト
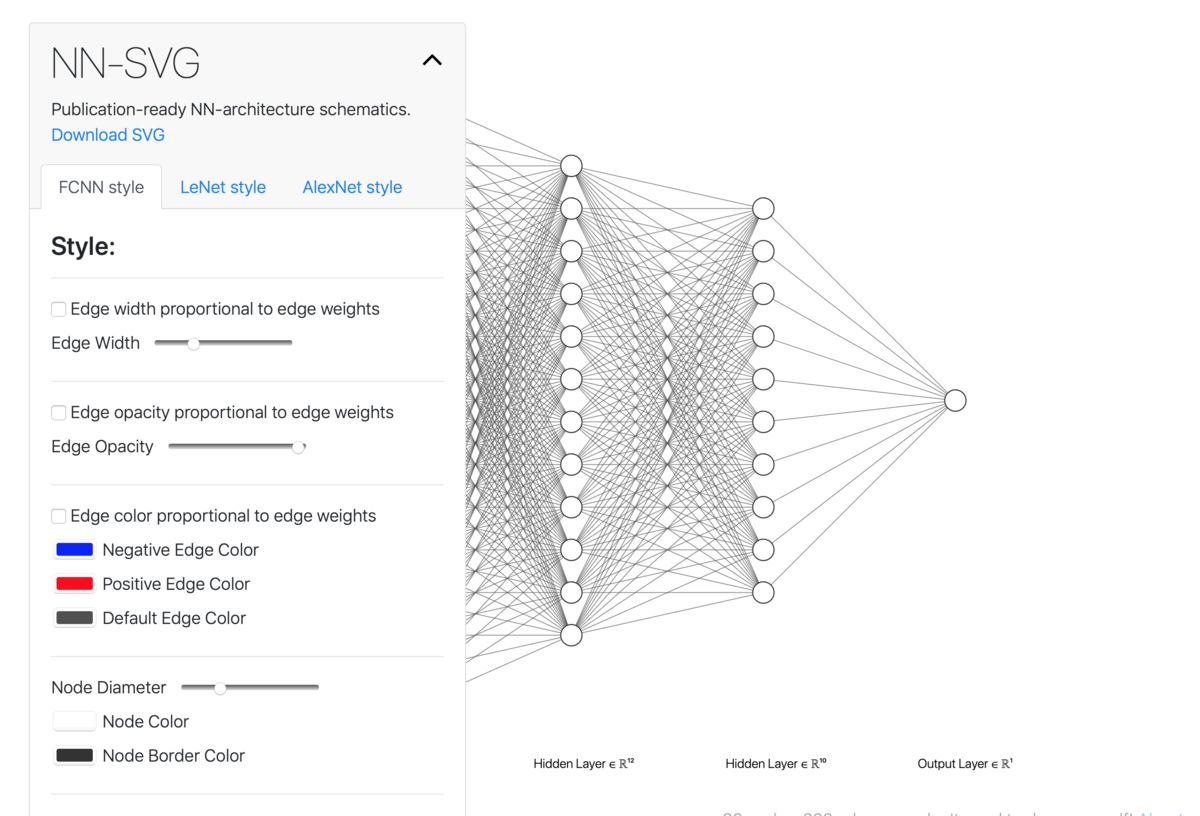
NN-SVG
NNのグラフ(diagram)はそれでも書くのが面倒です。
NN-SVGというwebアプリケーションがあるそうです。

その他
HackMDというwebエディタではdot記法でグラフが書けます。すごい!
参考文献
Graphvizとdot言語でグラフを描く方法のまとめ - Qiita
How to draw Deep learning network architecture diagrams? - Data Science Stack Exchange